
Security News
Research
Supply Chain Attack on Rspack npm Packages Injects Cryptojacking Malware
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.
@wildebeest/scroll
Advanced tools
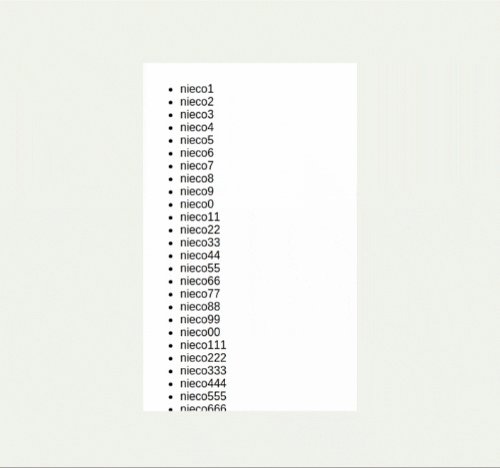
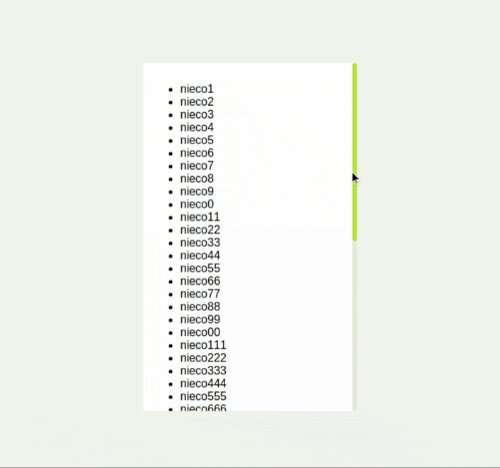
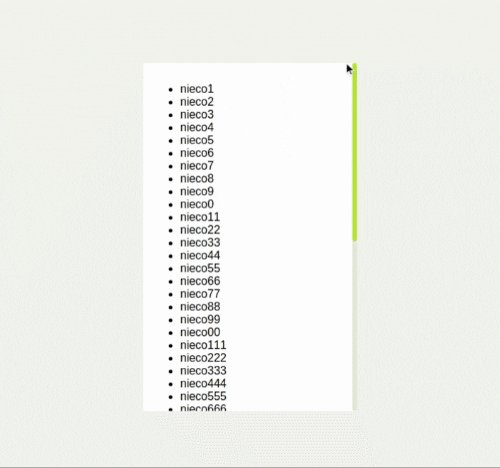
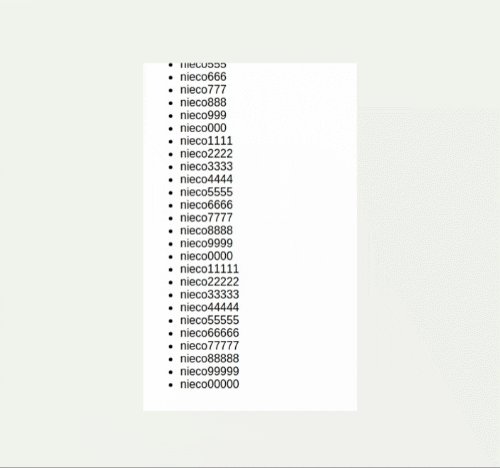
Enables scrolling in absolute and fixed elements
npm install --save @wildebeest/scroll
It's usefull to know these libraries:

After the application starts with app.run([ScrollModule]) you can create scroll boxes. ScrollBox is enabled by creating new instance of this class. First select DOM element that is suppous to became scrollale and then create new instance of ScrollBox an `initialize it.
let app: Application = new Application();
app.run([ScrollBox]);
let element: HTMLElement = document.querySelector('.scroll-box');
let scrollBox: ScrollBox = app.getContainer().get(ScrollBox);
scrollBox.initialize(element, {});
Second, initialize parameter allows you to customize behavior of this scroll box.
ScrollBar and ScrollMark will have scroll-bar and scroll-bar__mark css class by default. You should add style to those two classes in your css file.
.scroll-box {
position: absolute;
overflow: hidden;
}
.scroll-box--hover:hover .scroll-bar, .scroll-box--show .scroll-bar, .scroll-box--always-show .scroll-bar {
transform: translateX(0%);
}
.scroll-bar {
position: absolute;
width: 4px;
right: 0px;
top: 0px;
height: 100%;
transform: translateX(100%);
transition: transform ease 160ms;
}
.scroll-bar__mark--move {
cursor: move;
}
.scroll-bar__mark {
position: absolute;
width: 4px;
right: 0px;
top: 50%;
cursor: grab;
}
ScrollBox emits wbScroll event that contains 4 values:
This module should be highly customizable. You can add your own css classes and change visuals.
To add specific class to all scroll bars, just set template for creating scroll bars.
let app: Application = new Application();
app.run([ScrollModule]);
let builder: ComponentBuilder = app.getContainer().getNamed('ComponentBuilder', 'scroll-bar');
builder.setTemplate('<div class="my-scroll-bar-class"></div>');
Scroll mark is a litle nob that moves inside of scroll bar. To add specific class to all scroll marks, just set template for creating scroll marks.
let app: Application = new Application();
app.run([ScrollModule]);
let builder: ComponentBuilder = app.getContainer().getNamed('ComponentBuilder', 'scroll-mark');
builder.setTemplate('<div class="my-scroll-mark-class"></div>');
FAQs
Scroll element with custom scroll bar
The npm package @wildebeest/scroll receives a total of 0 weekly downloads. As such, @wildebeest/scroll popularity was classified as not popular.
We found that @wildebeest/scroll demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.

Security News
Sonar’s acquisition of Tidelift highlights a growing industry shift toward sustainable open source funding, addressing maintainer burnout and critical software dependencies.